耶~終於來到了Python的世界了。要使用folium建立leaflet地圖,首先底電腦裡要有python......。(這不是廢話嗎!!)
那我們就重頭來介紹吧~~
想要確認自己的電腦有沒有安裝python,可以打開終端機(命令列)輸入python --version看看電腦是不是有反應。如果有安裝的話,他應該會回傳python的版本,通常會有以下幾個結果:
第一個代表你的電腦完全沒有安裝,此時需要安裝Python執行檔,安裝方式將在後面說明。
若是回傳第二種結果,代表你的電腦已經有安裝python了(通常mac及linux系統都有內建python),不過我之後要介紹的是使用python3的版本,因此需要先測試python3 --version看看有沒有python3的版本,如果沒有的話,也是要安裝python喔!
若是第三種結果,那就恭喜你啦~已經有安裝python3的版本,可以跳過安裝的說明了~~
現在有很多方法可以安裝Python,其中一種就是直接到Python.org官網頁面直接下載並安裝,目前最高的版本應該是3.7.1,當然往下來也可以選擇你想要的版本進行安裝。

Mac作業系統推薦使用homebrew進行安裝,在終端機裡面貼上/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"後按enter就可以了
安裝完homebrew後直接輸入 brew install python3就會直接幫你安裝最新版本的python囉!
有了python之後,再來就要安裝folium套件阿,不然怎麼執行folium呢?
這時候就要使用python的套件管理工具 pip:
pip install folium
若電腦包含python2及python3,且使用python3 --version才是python3的版本,上面的命令就需要修改為下面的命令
pip3 install folium
安裝完之後,就可以用folium來寫第一個生成leaflet地圖網頁的python程式碼了。那麼,究竟要怎麼做呢??
首先我們來回顧一下Leaflet起手式:01. Leaflet起手式,先在網頁架構中放入cdn或是讀取leaflet.js的檔案,再來指定mapid為底圖容器,並設定中心點座標以及zoom等級:
var myMap = L.map('mapid').setView([22.73444963475145, 120.28458595275877], 14);
再來繼續建立tileLayer的底圖,並將底圖加入地圖中
L.tileLayer('https://{s}.tile.opentopomap.org/{z}/{x}/{y}.png', {
maxZoom: 14,
attribution: 'Map data: © <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>, <a href="http://viewfinderpanoramas.org">SRTM</a> | Map style: © <a href="https://opentopomap.org">OpenTopoMap</a> (<a href="https://creativecommons.org/licenses/by-sa/3.0/">CC-BY-SA</a>)'
}).addTo(myMap);
最後再做一些CSS的設定,這邊就不說明了。看完了leaflet的網頁建置過程後,再來看一下folium要怎麼做吧,首先先建立一個myMap.py檔,並在檔案中貼上以下程式碼:
import folium
myMap = folium.Map([22.73444963475145, 120.28458595275877], zoom_start=14)
myMap.save('myMap.html')
上面程式碼的意思為:
第一行匯入folium套件,讓程式知道folium的用法;第二行建立map視圖;第三行則是將地圖存成html,第四行......沒有第四行了!!
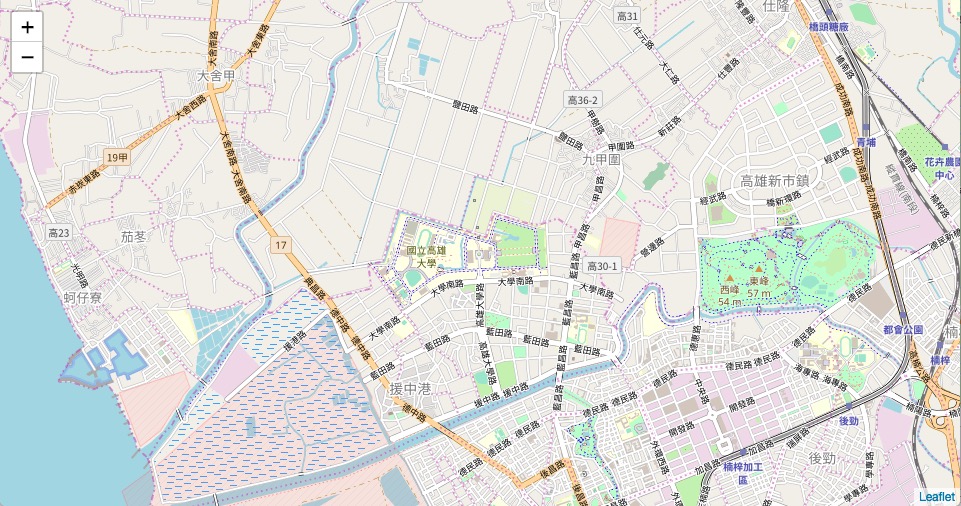
好了之後將檔案存檔,並在包含myMap.py的資料夾中執行python myMap.py或python3 myMap.py來執行程式,執行完之後如果沒有出現什麼問題,應該可以在同一個資料夾中發現多了一個myMap.html的網頁檔,打開它,你就會發現,已經寫完了?!!!

是不是很神奇啊!下一篇我們就來看一下python幫我們做了什麼事!
